| Author |
 Topic Topic  |





|
|
houkman
Starting Member
Poland
29 Posts |
 Posted - 13 Aug 2015 : 06:13:44 Posted - 13 Aug 2015 : 06:13:44





|
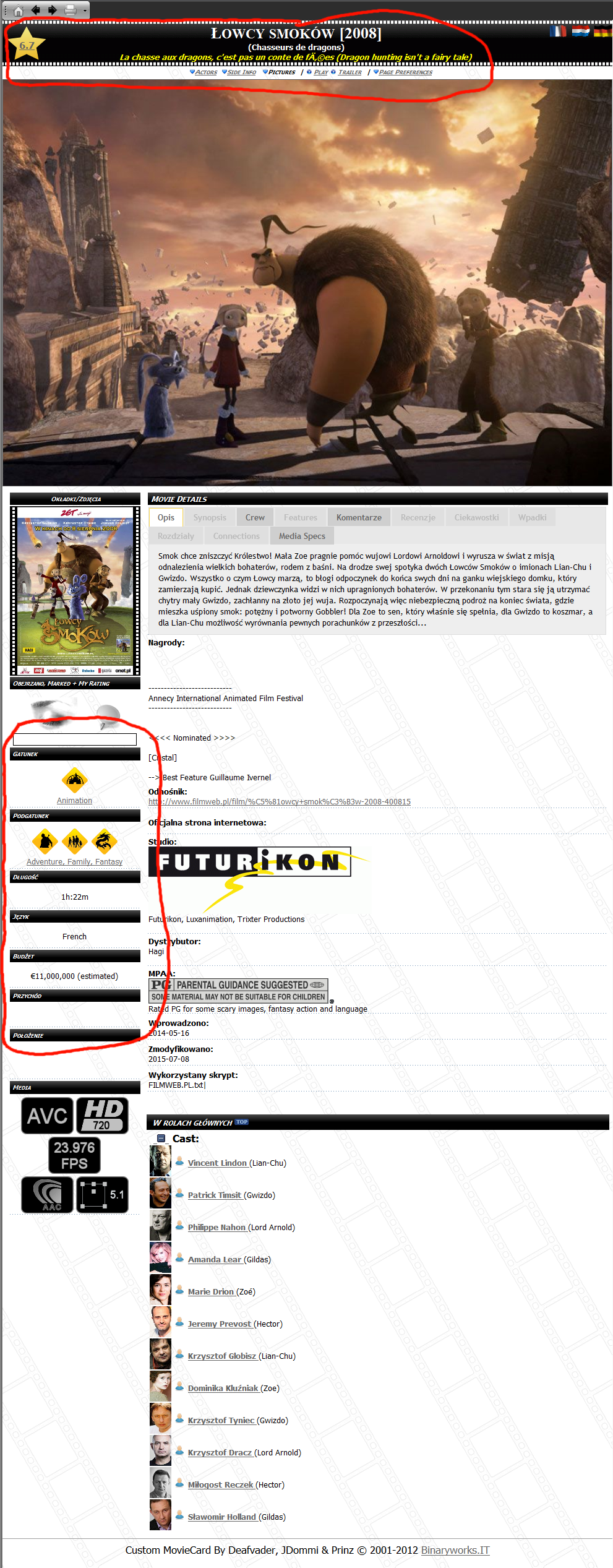
I modified movie bigcover template little bit:
- moved rating and original title to header
- increased size of background in header for imdb like rating
- moved language and movie length to side info
- movie length is displayed in hours:minutes format
DOWNLOAD LINK:
https://www.dropbox.com/s/eubtjdkzx3cdw0u/movie_bigcover.zip?dl=1
 |
|
|
JDommi
Administrator
    
Germany
4652 Posts |
 Posted - 13 Aug 2015 : 09:34:15 Posted - 13 Aug 2015 : 09:34:15





|
Would be nice if you would apply the changes to the movie_bigcover_season template, too.
I didn't have had a deeper look at the card at now but I already have two questions:
1. Does the runtime has to have a fixed format? What happens when the field already contains a.e. "92 min"?
2. What if the tagline contains more than one line? Since the change to release 8 the automatic change (like for multiple fanart) is disabled and therefor the card seems to be defective. |
In order to achieve what is possible, you have to try the impossible over and over again.
Hermann Hesse |
 |
|
|
houkman
Starting Member
Poland
29 Posts |
 Posted - 14 Aug 2015 : 05:58:08 Posted - 14 Aug 2015 : 05:58:08





|
Well, I'm not a webmaster, but I can try to look at movie_bigcover_season template too.
1. For me, simply, fixed format looks more readable.
2. Correct, if tagline contains more than one line, card looks defective, but the same happen in original movie_bigcover.
I also have problem with function which display country flags. Flags are displayed little bit too far on right. I was thinking to display movie length UNDER the flags, but it looks even worse (flags are displayed beyond the edge of table).
Because of this?:
document.all.country.insertAdjacentHTML("AfterEnd", ' <IMG src="MovieCards/flags/' + a + '.gif" border="0" alt="' +
d[i] + '" align="absmiddle" width="30" id="c_img_' + a + '" onerror="ImgError(this)">') |
 |
|
|
JDommi
Administrator
    
Germany
4652 Posts |
 Posted - 14 Aug 2015 : 07:52:11 Posted - 14 Aug 2015 : 07:52:11





|
That line adds 30 px for each flag at the end of the HTML line. But it's a long time ago that I have had a deeper look at the structure on top.
By the way there is a <div> layer for 3D movies at the top left of this card header that will cover your rating if the movie IS 3D.
And you're right, the original card has the problem on multiple taglines. But there was a time when the scrolling was performed on it.
To the runtime: maybe I find time to write a javascript function to extract only the time value and replace it with hh:mm format.
Unfortunately Prinz who was really ambitious on simplifying the javascript parts has done such a good job that at least for me a lot of functions are "too simple to understand" meanwhile *lol* For my basic knowledge the card is really a little bit too complex now. |
In order to achieve what is possible, you have to try the impossible over and over again.
Hermann Hesse |
 |
|
|
houkman
Starting Member
Poland
29 Posts |
 Posted - 14 Nov 2016 : 04:45:54 Posted - 14 Nov 2016 : 04:45:54





|
I updated previously modified movie_bigcover.htm:
https://www.dropbox.com/s/eubtjdkzx3cdw0u/movie_bigcover.zip?dl=1
I found on google javascript function to scroll the tagline.
It's not perfect, but works.
Function scrolls the tagline - first from top to bottom, and later from bottom to top.
To scroll from top again (jump from bottom to top), we have to modify function to:
function scrollDiv() {
if (!ReachedMaxScroll) {
DivElmnt.scrollTop = PreviousScrollTop;
PreviousScrollTop++;
ReachedMaxScroll = DivElmnt.scrollTop >= (DivElmnt.scrollHeight - DivElmnt.offsetHeight);
}
else {
ReachedMaxScroll = (DivElmnt.scrollTop == 0)?false:true;
PreviousScrollTop = 0;
DivElmnt.scrollTop = PreviousScrollTop;
PreviousScrollTop++;
}
}
To change scroll speed, we have to modify value of ScrollRate variable. |
 |
|
|
JDommi
Administrator
    
Germany
4652 Posts |
 Posted - 14 Nov 2016 : 09:09:59 Posted - 14 Nov 2016 : 09:09:59





|
Do you also have sometimes this ugly half-line-scoll on the tagline in your function after scrolling the card?
Until now the following code seemed to be the only one that nearly worked okay on multiple taglines.
<div id="m_tl" style="display: none">_MOVIE_TAGLINE_</div>
<div id="m_tagline" class="title_class"><font class="fsize1 tagline">
<script>
var mtl = document.getElementById("m_tl").innerHTML;
cnt = mtl.split("<BR>").length;
if (cnt > 1) {
document.write('<marquee height="10" scrollamount="12" scrolldelay="4000" direction="up"><b><i><font class="fsize1 tagline"><center><pre>'+mtl+'</pre></center></font></i></b></marquee>');
} else {
document.write('<b><i><font class="fsize1 tagline"><pre>'+mtl+'</pre></font></i></b>');
}
</script> |
In order to achieve what is possible, you have to try the impossible over and over again.
Hermann Hesse |
 |
|
|
houkman
Starting Member
Poland
29 Posts |
 Posted - 17 Nov 2016 : 04:57:19 Posted - 17 Nov 2016 : 04:57:19





|
| I haven't see any problems in card look with this function after scrolling ... |
 |
|
| |
 Topic Topic  |





|


